
Chromatic 3
Visual testing integrations for Storybook, Playwright and Cypress, plus 4x faster visual tests, TurboSnap, and so much more
Following the launch of Storybook 8, today we’re thrilled to announce Chromatic 3. This release combines new features, workflows, and core performance upgrades, giving you our most performant, flexible, and efficient visual testing tool yet.
🧩 Visual Tests addon for Storybook
🎭 Playwright & Cypress integrations
💨 TurboSnap
🚅 Up to 4x faster visual tests
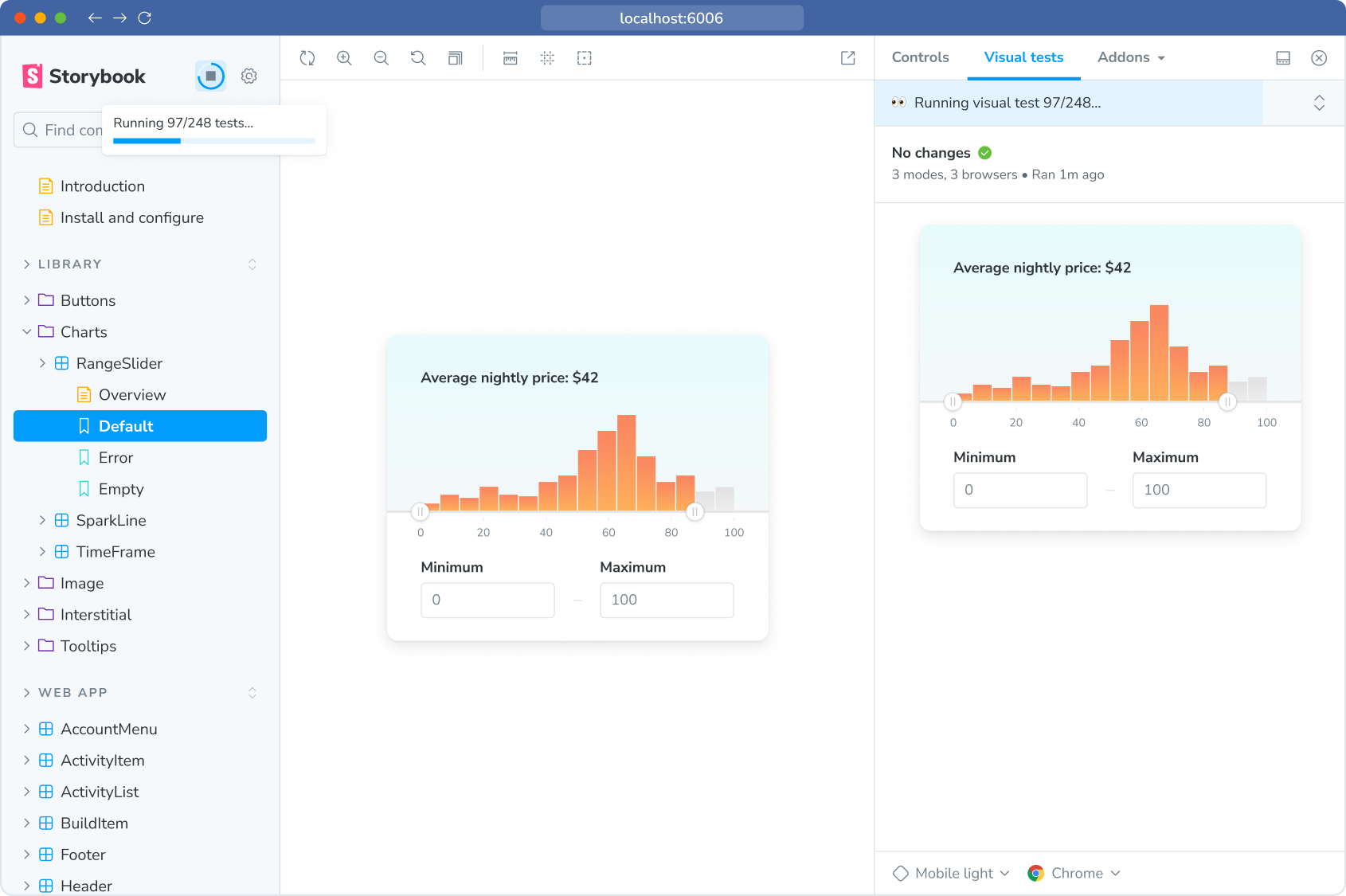
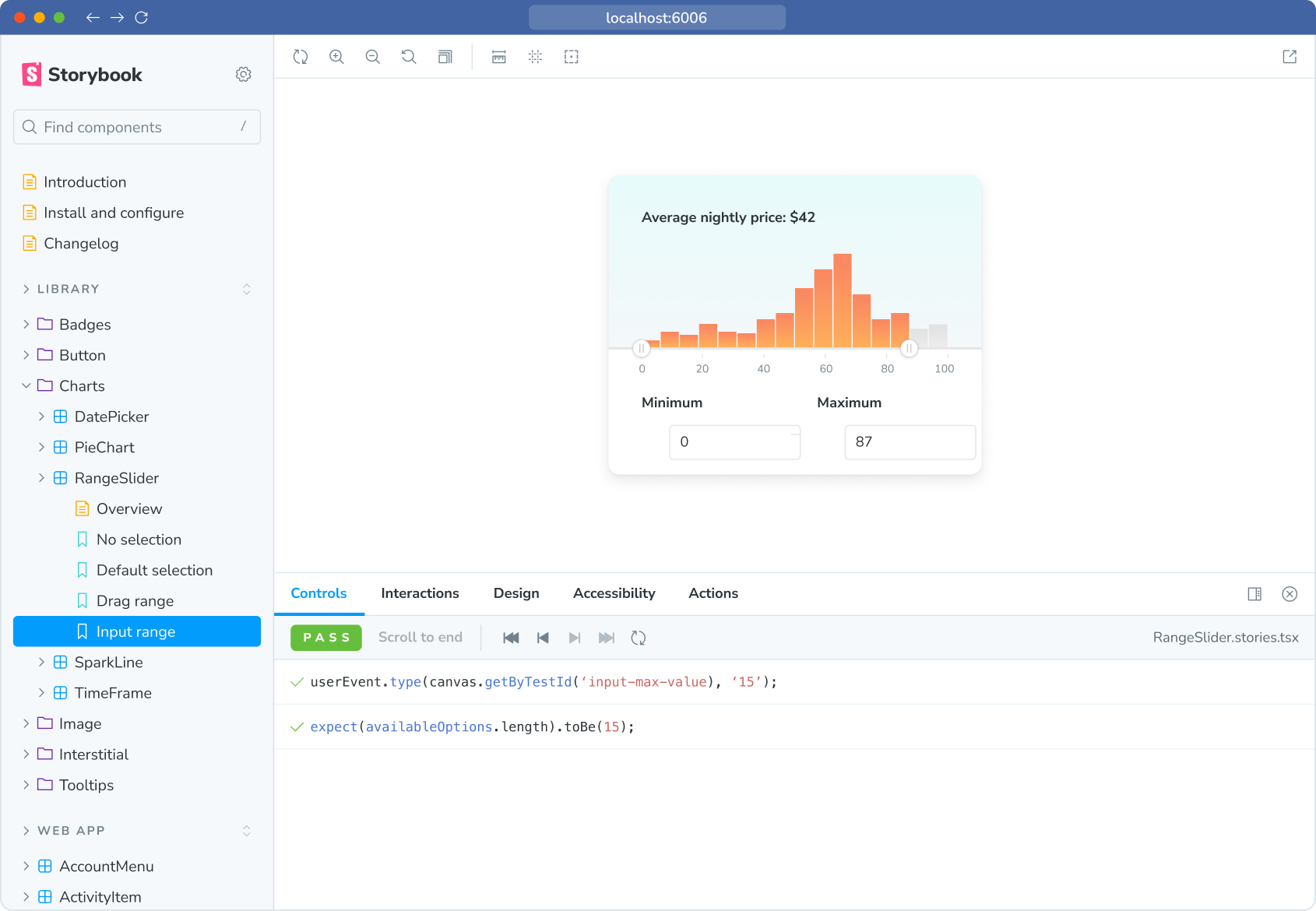
Visual Tests addon

Primarily, Chromatic’s visual tests run in CI to catch visual regressions in new commits. While visual testing in CI safeguards your application, it’s too slow when you need to iterate and get feedback rapidly; you’re forced to wait for all CI tests, preview deploys and quality checks to complete, while context switching out of development.
Chromatic 3 solves this problem by enabling visual tests inside Storybook via Visual Tests addon. Click “run tests” in Storybook’s sidebar to test your local code in Chromatic’s cloud, without waiting on CI or pushing a commit. Results stream into Storybook as tests finish, so you can turn feedback cycles from minutes into seconds.

Integrations for Playwright & Cypress

Chromatic was made for Storybook, by Storybook. However, we often get questions about when Chromatic will integrate with other testing tools.
For the first time, Chromatic 3 expands our horizons beyond Storybook with integrations for Playwright and Cypress. This release enables best-in-class functional testing and visual testing in a single test run.

Chromatic’s Playwright and Cypress integrations enable all Chromatic features within your end-to-end tests. These features include unlimited, parallelized, cloud-based visual tests, compatibility with all major browsers, our UI Review platform, and so much more.

- Learn how to run visual tests with Chromatic + Playwright
- Learn how to run visual tests with Chromatic + Cypress
- Head to Chromatic’s docs
TurboSnap
When every page and component supports different states, themes, browsers, devices, and localization, even the smallest app can contain a ton of UI.
This complexity requires visual testing tools to cover a lot of ground to catch visual regressions across an entire application. The easy solution to that challenge would be to visually test everything, but that slows you down, burns through test snapshots, and ramps up costs.
Chromatic 3 marks the official launch of a significantly more streamlined and cost-effective way of visual testing: TurboSnap. When you configure TurboSnap in your project, Chromatic will identify where & how your UI has changed by analyzing your project’s dependency graph and Git history. Then, Chromatic only captures snapshots of changed UI, while copying over baselines from unchanged tests.
TurboSnap is the most economical way to visual test on the market. You aren’t testing to see what changed; instead, you’re testing to determine the impact of the already-identified changes. Enabling TurboSnap can reduce snapshot usage by up to 80% per test run, while decreasing test times significantly.

TurboSnap has now entered general availability and is transitioning to a paid feature. Learn more about the changes in our TurboSnap announcement.
Up to 4x faster visual tests
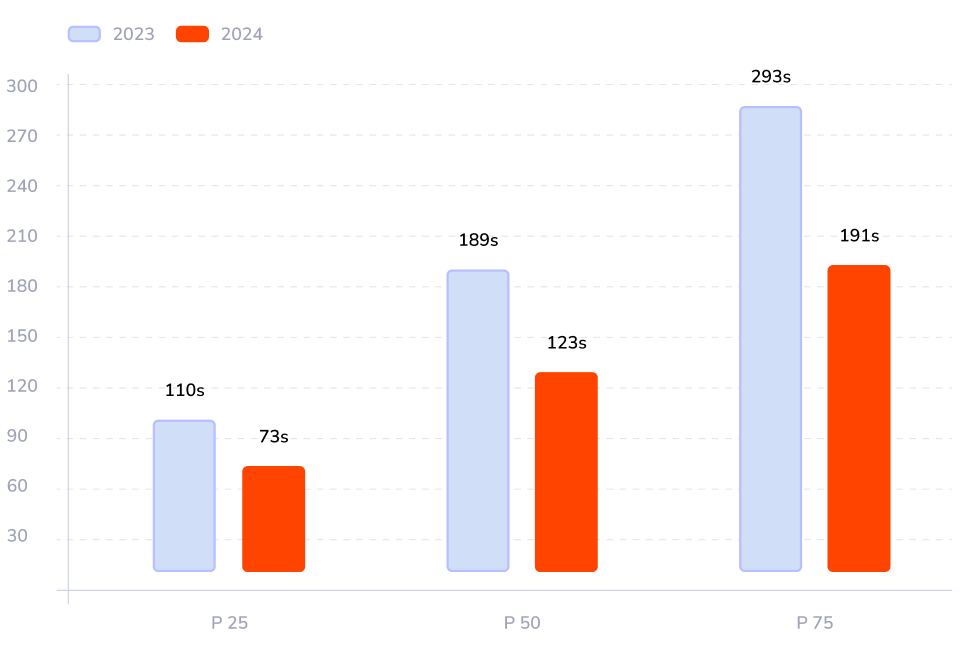
In the past year, we halved Chromatic's average snapshot capture time and enabled visual tests that are over 100% faster. If you’re using our latest infrastructure (Capture 6, TurboSnap, and Storybook 8), your tests can become 4x quicker than they were even a year ago.

Get started with Chromatic 3 🥳
Chromatic 3 is now available for all Storybook, Playwright, and Cypress projects. Explore our documentation below to get started!
FAQ: How do I upgrade to Chromatic 3? 🤔
Unlike version upgrades (think Storybook 7 or Storybook 8) that you complete via the terminal, Chromatic 3 is an umbrella term that refers to the features and integrations we shipped. It's not a package that you upgrade, so there's no need to worry about changing any configuration in your existing projects!
Credits
Thank you to everybody across the Chromatic, Storybook, Playwright and Cypress communities who helped make Chromatic 3 a reality!
Beta testers
Bjarki Madsen from Nuuday, Dean Smith from Motorway, Jackie Weng from Land Information New Zealand, Jackson Miller from The Bank of London, Jacobus Langner from Zappi, James Qualls from Discern, Thierry Philippe from Engie, Tim O'Keeffe from StackAdapt, Timmy Huang from the Chan Zuckerberg Initiative, and so many more!

Today, we’re thrilled to launch Chromatic 3! 🥳
— Chromatic (@chromaticcom) March 27, 2024
Discover our biggest release of the year, and our fastest visual tests yet.
🧩 @storybookjs Visual Tests addon
🤝 @playwrightweb & @Cypress_io integrations
🚄 TurboSnap
💨 4x faster visual testshttps://t.co/FePhr2uUI3 pic.twitter.com/gRGqJWLZqM
Popular updates
In the past two years, we’ve added several major Chromatic features to give you more customization options, coverage, and performance for your visual tests.
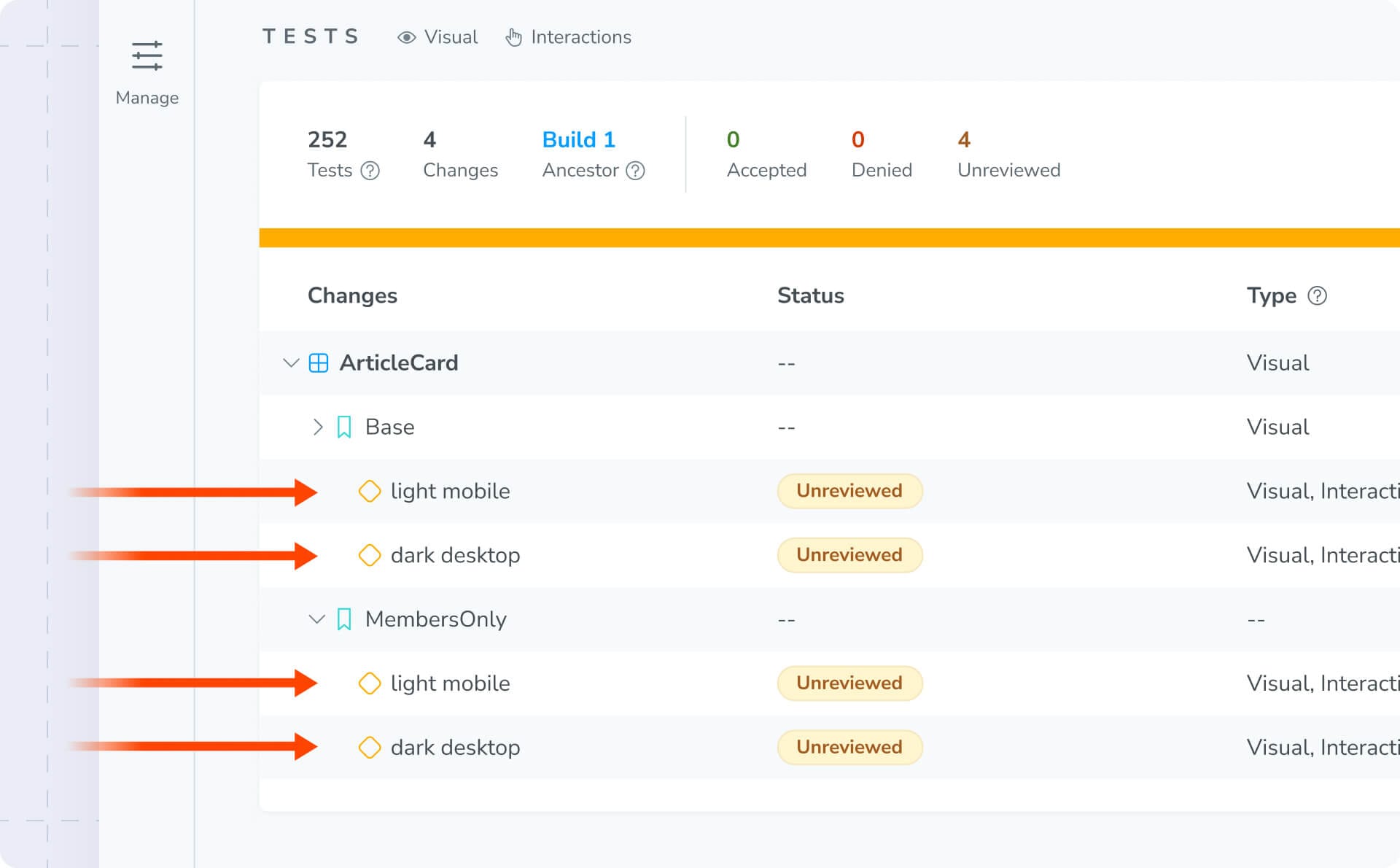
Story Modes

Storybook’s globals let you apply global-level parameters (such as themes, localization, a11y features, device settings, or user states) to your stories. Chromatic 3 improves Chromatic’s support for Storybook’s globals via Modes. Each Story Mode represents a defined array of different globals, and you can test any quantity of different Modes in parallel. By enabling Story Modes, your Chromatic tests gain significantly wider coverage of your application’s variants, with very little extra configuration.
Interaction testing

Storybook’s interaction tests let you test your components’ and screens’ interactivity inside Storybook. Chromatic 3 takes Storybook interaction tests even further by giving you a way to automate those tests within your CI pipeline. These automated interaction tests incur no extra costs to the visual tests you’re already running.
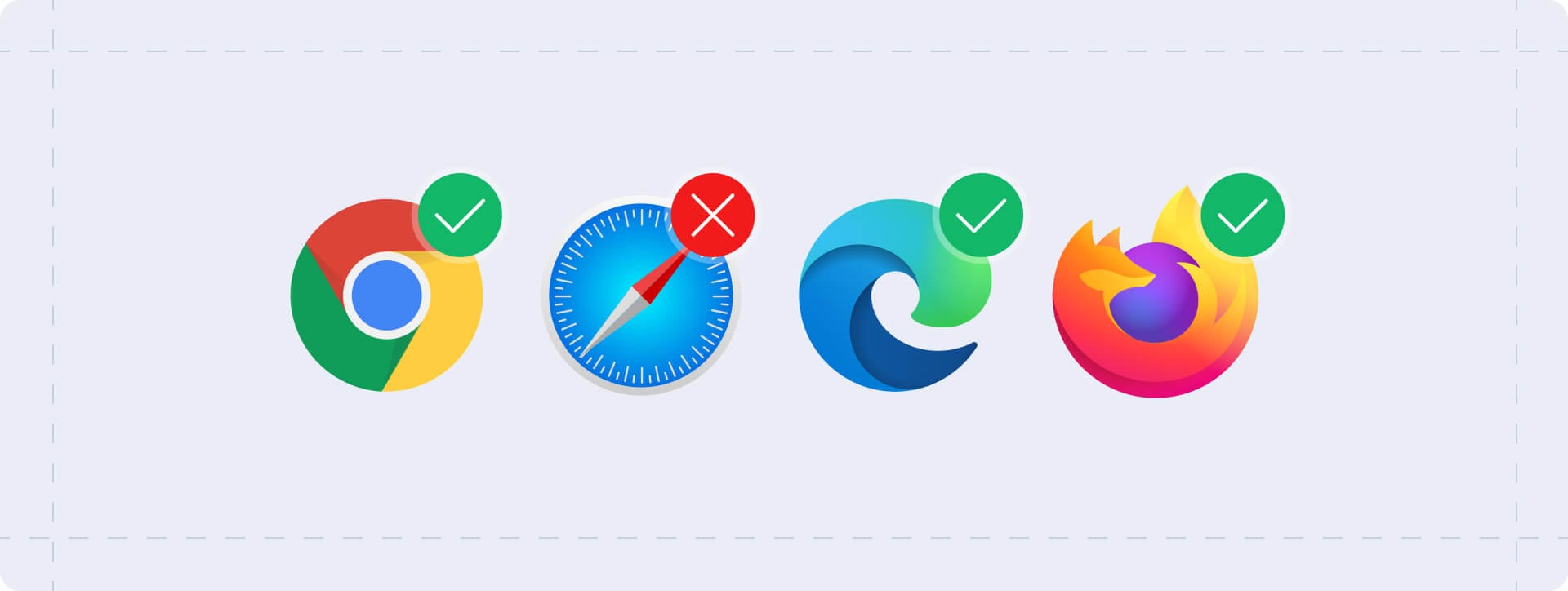
Safari & Edge support (plus Chrome & Firefox)

Every browser engine interprets JavaScript in different ways. This inconsistency means an app can look great in one browser but break in another.
To give you the widest browser coverage possible, Chromatic 3 extends our browser support to include Safari and Edge, in addition to Chrome and Firefox. This is available in all paid plans.